今天,WP森林给大家带来了一段更加方便的WordPress编辑短代码功能,这在早期的WordPress博客主题中,基本都会加上,而因为使用麻烦,在之后很长一段时间没有发现有开发者添加。
而我教给大家的新办法,可以让你更方便的添加哦,无图无真相,看图:
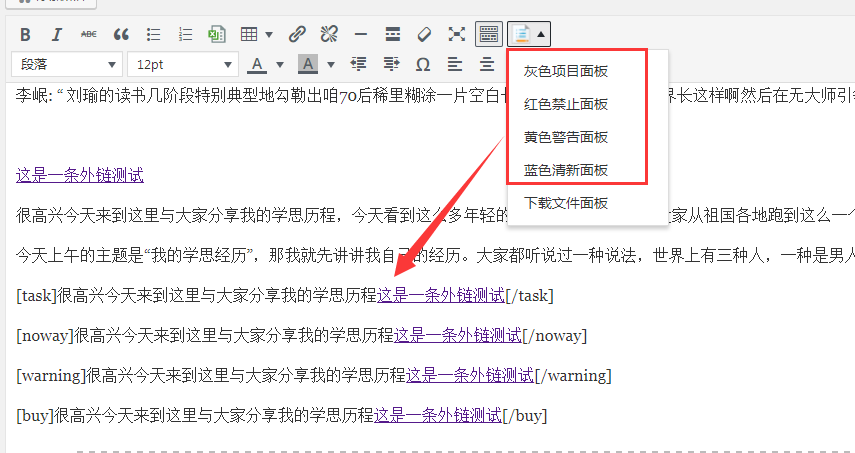
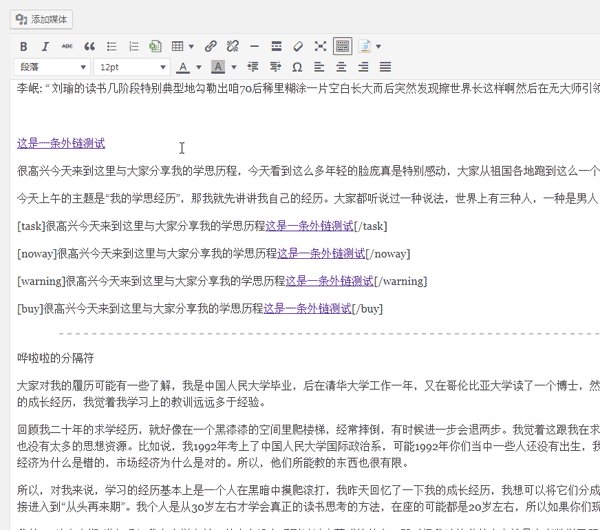
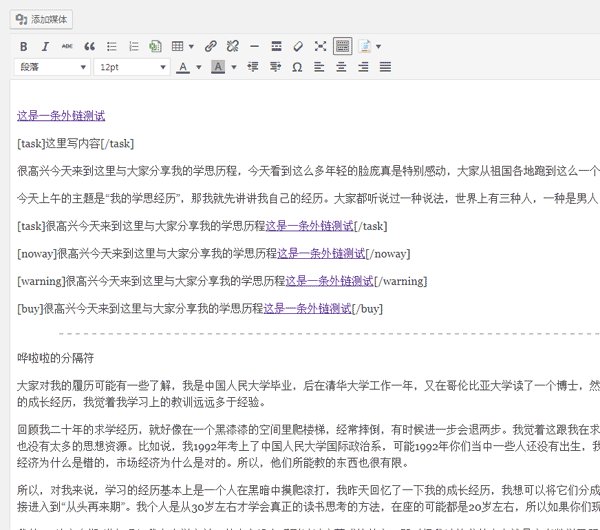
前端的样式:

后台使用及添加:

下载的按钮我取消了,因为涉及到打赏功能,给你们,你们也用不着。
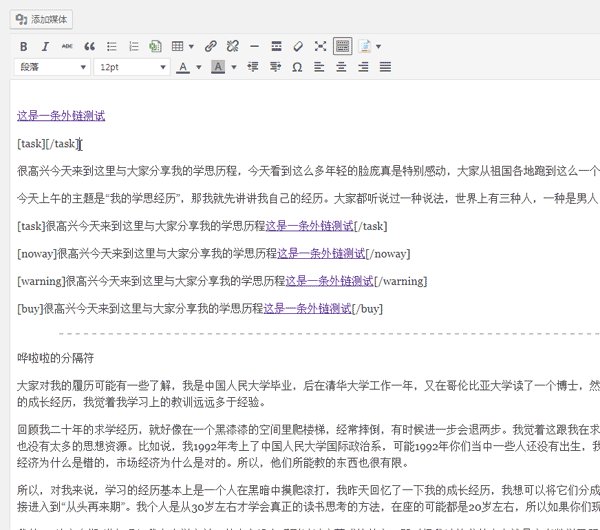
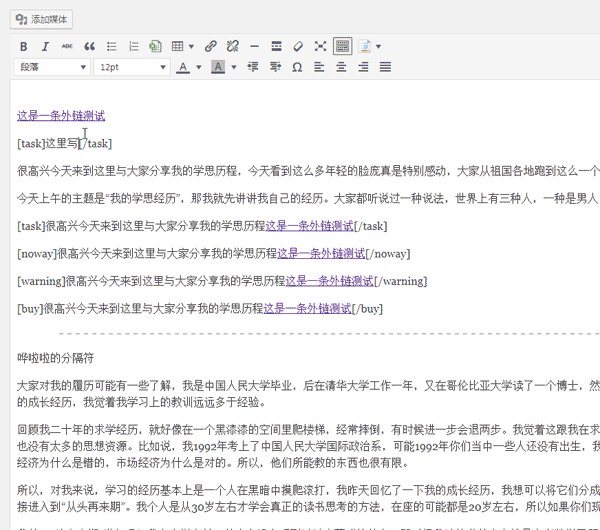
使用的时候:

在两个大括号之间填写所需内容就可以了。
是不是很屌?
下面给大家说方法:
function里
//注册按钮
function wd_add_mce_button() {
// check user permissions
if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) {
return;
}
if ( 'true' == get_user_option( 'rich_editing' ) ) {
add_filter( 'mce_external_plugins', 'wd_add_tinymce_plugin' );
add_filter( 'mce_buttons', 'wd_register_mce_button' );
}
}
add_action('admin_head', 'wd_add_mce_button');
function wd_add_tinymce_plugin( $plugin_array ) {
$plugin_array['wd_mce_button'] = get_template_directory_uri() .'/js/mce-button.js';
return $plugin_array;
}
function wd_register_mce_button( $buttons ) {
array_push( $buttons, 'wd_mce_button' );
return $buttons;
}
//解析短代码
add_shortcode('task', 'task_shortcode');
function task_shortcode( $attr , $content = '') {
$out ='<div class="task shortcodestyle"><i class="fa fa-tasks"></i>'.$content.'</div>';
return $out;
}
add_shortcode('warning', 'warning_shortcode');
function warning_shortcode( $attr , $content = '') {
$out ='<div class="warning shortcodestyle"><i class="fa fa fa-exclamation-triangle"></i>'.$content.'</div>';
return $out;
}
add_shortcode('buy', 'buy_shortcode');
function buy_shortcode( $attr , $content = '') {
$out ='<div class="buy shortcodestyle"><i class="fa fa-check-square"></i>'.$content.'</div>';
return $out;
}
add_shortcode('noway', 'noway_shortcode');
function noway_shortcode( $attr , $content = '') {
$out ='<div class="noway shortcodestyle"><i class="fa fa-times-rectangle"></i>'.$content.'</div>';
return $out;
}
add_shortcode('down', 'down_shortcode');
function down_shortcode( $attr , $content = '') {
$out ='<div class="down shortcodestyle">'.$content.'</div>';
return $out;
} js部分
(function() {
tinymce.PluginManager.add('wd_mce_button', function( editor, url ) {
editor.addButton( 'wd_mce_button', {
//text: '插入excel',
icon: false,
//type: 'menubutton',
image: url + "/info.png",
type: 'menubutton',
menu: [
{
text: '灰色项目面板',
onclick: function() {
editor.insertContent('[task][/task]');
}
},
{
text: '红色禁止面板',
onclick: function() {
editor.insertContent('[noway][/noway]');
}
},
{
text: '黄色警告面板',
onclick: function() {
editor.insertContent('[warning][/warning]');
}
},
{
text: '蓝色清新面板',
onclick: function() {
editor.insertContent('[buy][/buy]');
}
},
]
});
});
})();
图标,自己去下载一个16*16的png图片取名info.png上传到和js同文件夹里面即可。
css部分:
.shortcodestyle{margin:20px 0px;padding: 15px 15px 15px 40px;position: relative;-moz-box-shadow:0px 1px 2px rgba(0, 0, 0, 0.2); -webkit-box-shadow:0px 1px 2px rgba(0, 0, 0, 0.2); box-shadow:0px 1px 2px rgba(0, 0, 0, 0.2);border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;-khtml-border-radius:5px;}
.shortcodestyle i{padding-right: 20px;}
.shortcodestyle a{padding:5px;}
.shortcodestyle a:hover{background:none;border-radius:0px;-webkit-border-radius:0px;-moz-border-radius:0px;-khtml-border-radius:0px;}
.warning{background:#FFEA97;color: #9F6F26;}
.noway{background:#EFCEC9;color: #820B0B;}
.buy{background: #9dd7e8; color: #03536b;}
.task{background: #E7E7E7; color: #333;}
.shortcodestyle,.warning,.noway,.buy,.task p{text-indent: 0;}
转载链接: https://wpsenlin.com/wpkaifa/1048.html
原创文章版权属于作者,转载请注明出处。
- 有不懂的地方,欢迎加群(281907514)进行讨论!


