wordpress主题的样式修改应该是最常见的一种需求了,相对于来说其实是最简单的需求了。那么修改样式需要有哪些工具呢?
- 非IE的任何浏览器:推荐如谷歌、火狐、360之类,太奇葩的,我也没用过。
- 编辑器:相对于修改样式,我们不需要太高端的编辑器,我自己在用的是 Hbuilder,如果以后你经常要看我的教程,建议你也选择这款编辑器。了解一下
工具有了,接下来,需要你知道的是,一个主题的样式都是那些东西来控制的:
1、你可以查看任何html文件,一般在类似div这些代码中会紧跟着class或id,如<div class="col-lg-3 col-md-4 course-sidebar">....</div> ,其中col-lg-3 所对应的css就是我们要修改的。
2、css在哪个文件里?
- 一般情况下,wordpress的css都会在主题根目录的
style.css里。
- 二般情况下,css可能在目标所在页面的PHP文件里,当遇到这种情况的时候,你一般需要在对应的PHP文件和
footer.php、header.php这三个文件里面搜索<style type=”css”></style>这样的内容。
- 三般情况下,css可以在一个单独的css文件里。
- 不管一二三般哪种情况下,我们都可以通过浏览器的审查元素来获取到信息。
案例一:
其实上面的都是废话,你只需要了解就行了,下面实例来说一下:
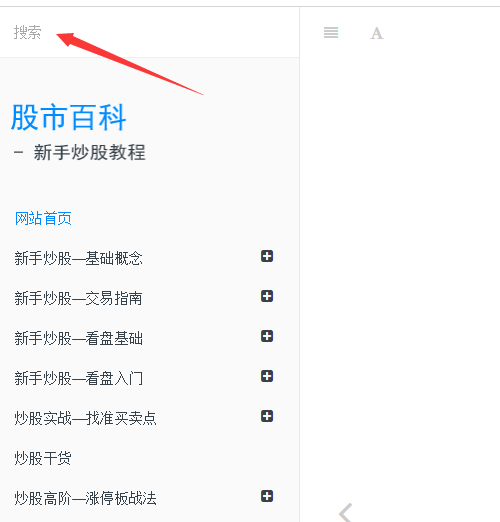
- 网站:股市百科(www.gsbaike.com)
- 浏览器:360浏览器
比如说,我想修改一下首页股市百科这个大标题的字体大小

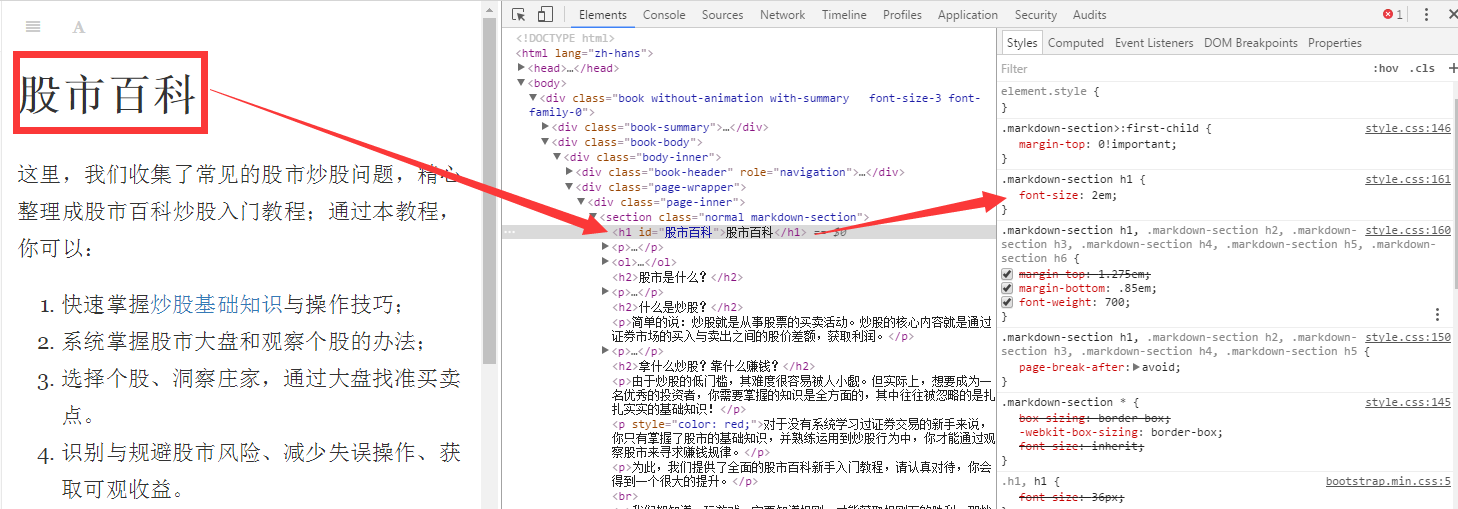
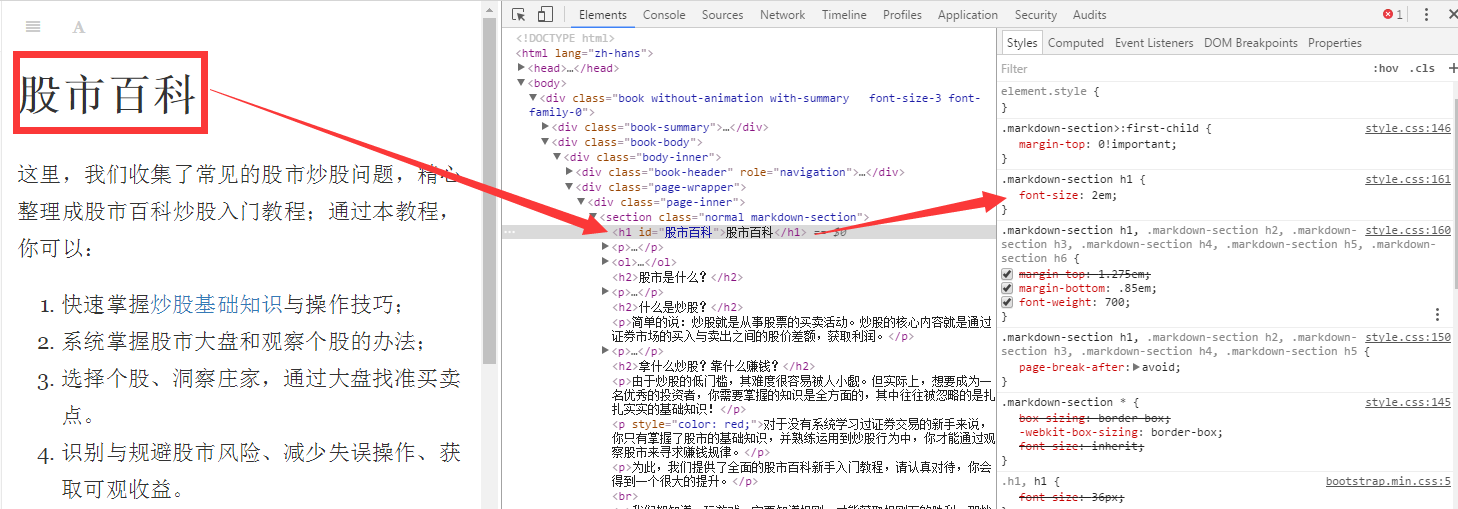
首先,在股市百科这四个字的位置点击右键,在弹窗中选择审查元素以后,你会看到这样的界面

按照箭头的顺序,中间的选项卡中,我们找到<h1 id="股市百科">股市百科</h1>,然后对应第三个选项卡中,我们可以看到.markdown-section h1这个css名,这个css里面的就是我们需要修改的,即font-size:2em,我们将2修改为1,就会发现字体变小了。

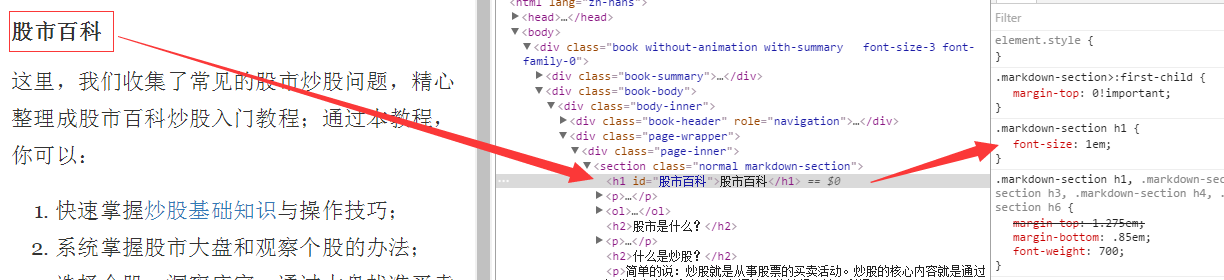
预览效果后,发现字体大小还可以,比较理想了。这个时候,我们就应该去找所在css文件,具体修改了。再看第三个选项卡,我们可以在.markdown-section h1后面看到style.css:161,这是什么意思呢,就是说这个css在主题文件夹下style.css的第161行,我们找到这个文件后,在161行找到:
.markdown-section h1 {
font-size: 2em;
}
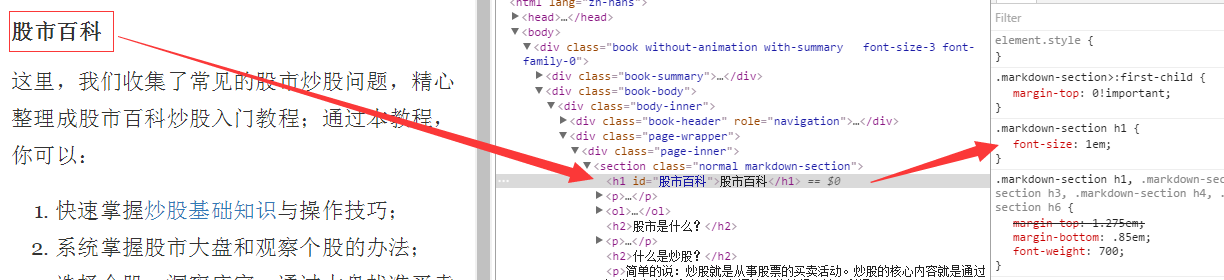
只要将这个2em改成1em,然后通过FTP 进行上传覆盖,就可以了。
案例二:
案例一是不是很简单?那么再来一个复杂情况的例子吧?
- 网站:http://wpsenlin.com/zhutidingzhi
- 浏览器:360
比如,我想修改一下,“WP森林高端定制”这几个字和“更好也更靠谱的服务模式”这几个字的间距。

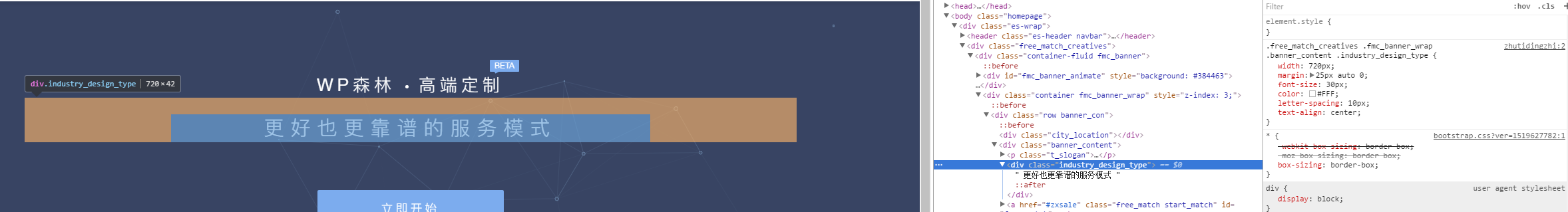
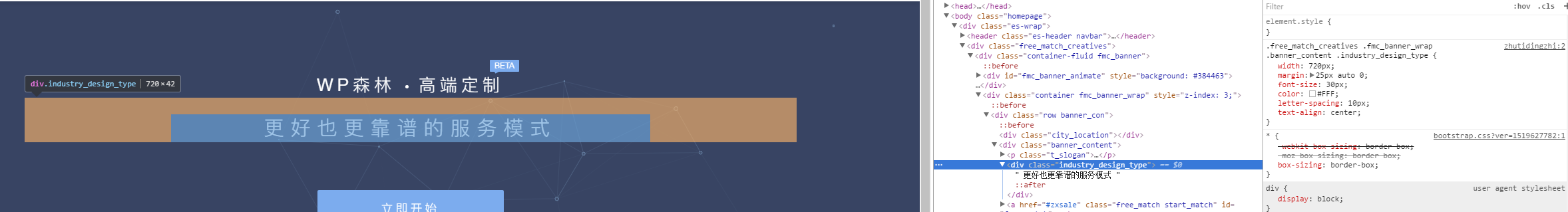
首先,和上面讲的一样,鼠标放到这两行字任何一行上,点击鼠标右键,在弹出框中选择审查元素,可以看到下面这个界面:

我们可以在第二个选项卡中看到:深蓝色标的行,如图,
<div class="banner_content">
<p class="t_slogan">
WP森林<i></i>高端定制<span>BETA</span>
</p>
<div class="industry_design_type">
更好也更靠谱的服务模式
</div>
<a href="#zxsale" class="free_match start_match" id="free_match"><span>立即开始</span></a>
</div>
通过鼠标放到p标签和div标签上对比,我们可以发现,div标签(即更好的服务模式这些文字所在div)有一个顶外边距(图片中的黄色部分),我们通过修改这个顶外边距就可以达到我们想要的结果。
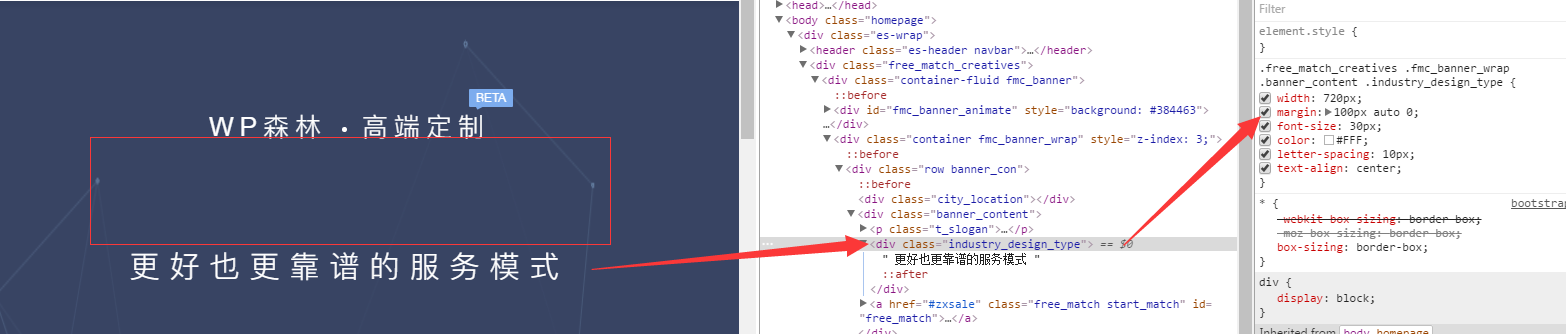
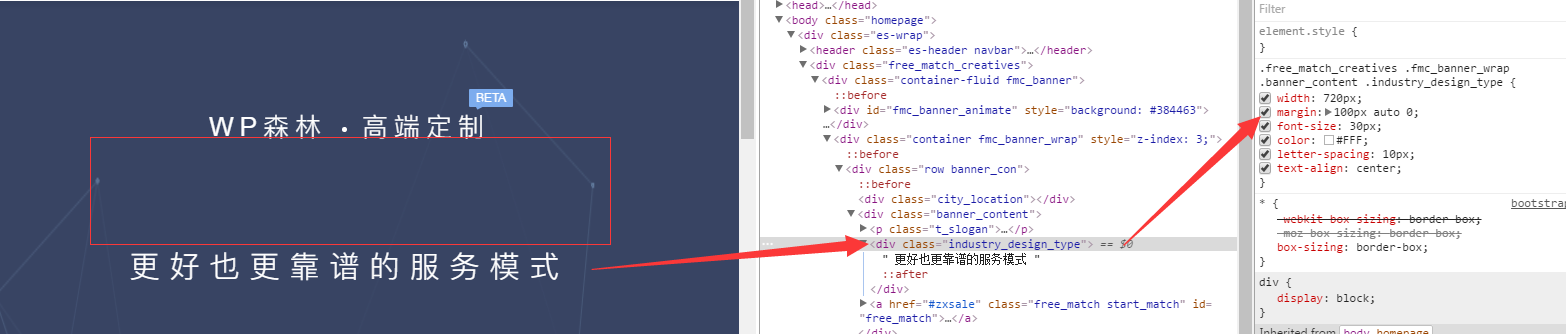
然后,我们在第三个选项卡中,可以看到上面说的div标签的class .industry_design_type所对应的是.free_match_creatives .fmc_banner_wrap .banner_content .industry_design_type,其内容中,我们可以发现,有一个外边距属性margin:25px auto 0,我们修改数字25为100,然后预览第一个选项卡中的效果:

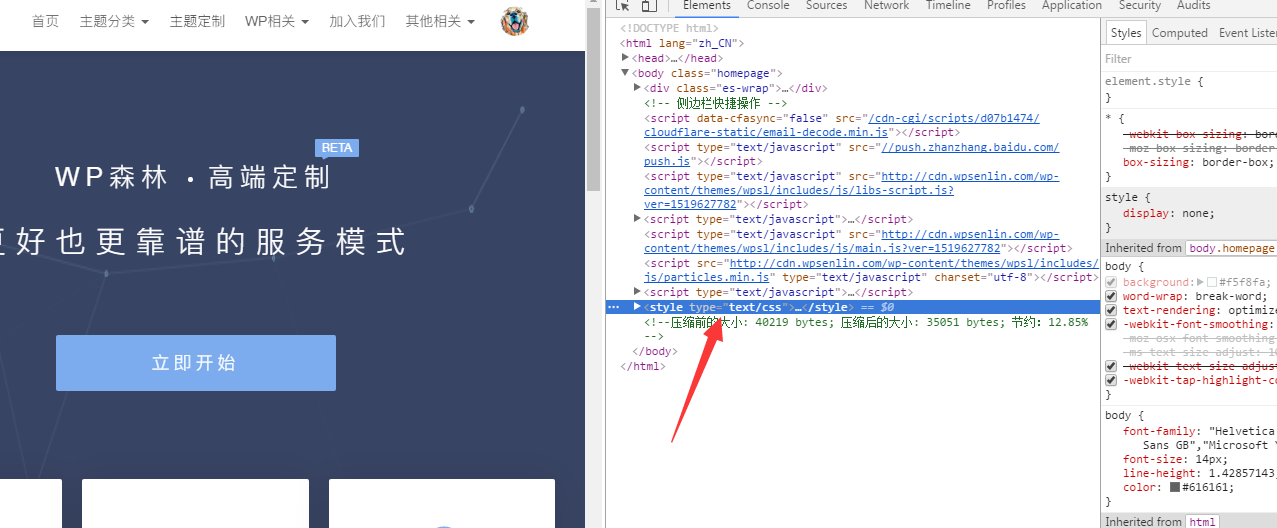
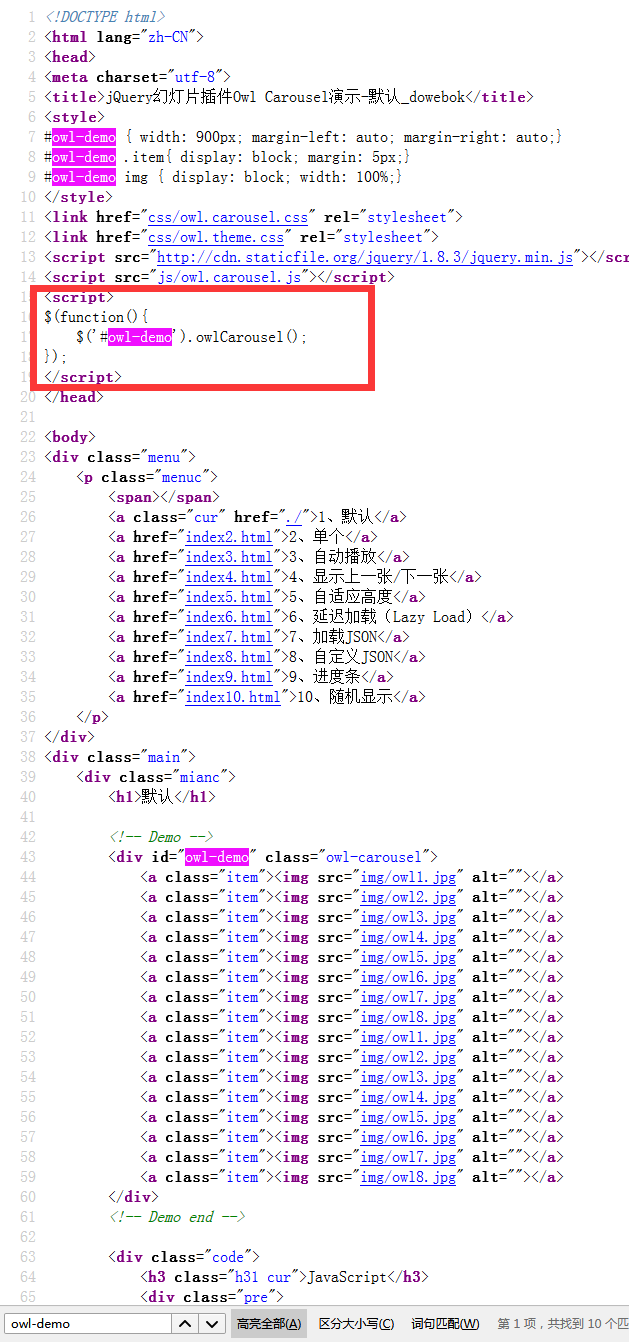
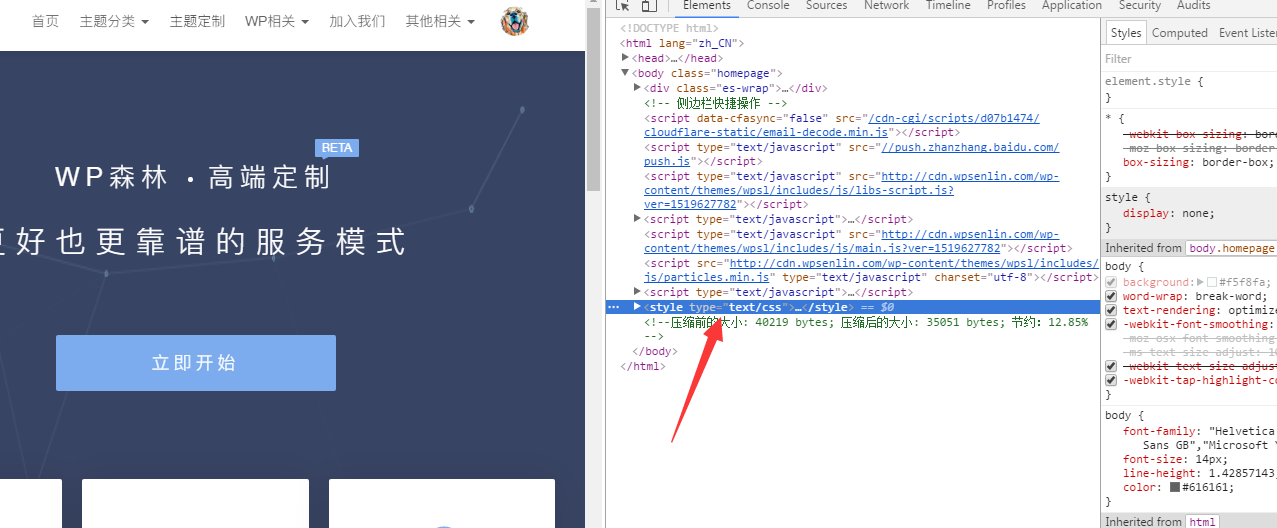
这一看,哇塞!好看多(个)了(屁)。接下来,我们就要修改文件了,这个时候你发现.free_match_creatives .fmc_banner_wrap .banner_content .industry_design_type后面 是zhutidingzhi:2这样的东西(姑且称为东西),显然这不是一个css文件,我们在第二个选项卡中,下拉页面,会发现上面说到的二般情况

如果你对主题的各个文件比较了解的话,你就可以轻易的找到这个文件,但是小白一般对wordpress基础都不了解,更别提主题文件了。那这个时候怎么办呢?
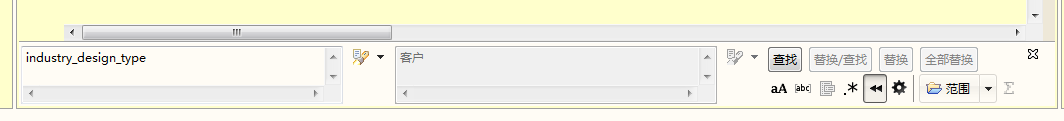
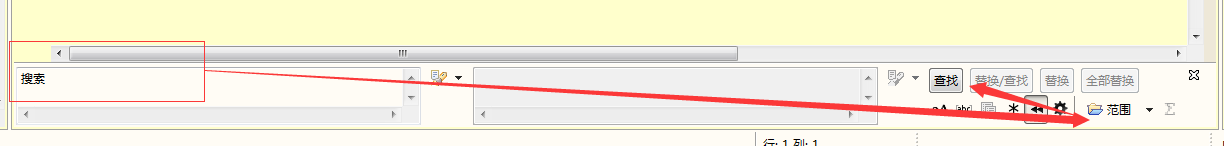
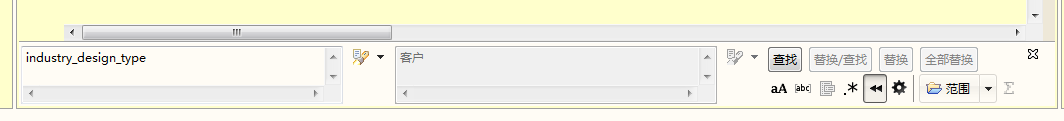
哼,请打开我给你们推荐的这个hbuider这个编辑器(新建WEB项目,然后把主题解压后文件复制到这个项目里),随便打开一个php文件,然后鼠标ctrl+F在底部你可以看到如下选项卡

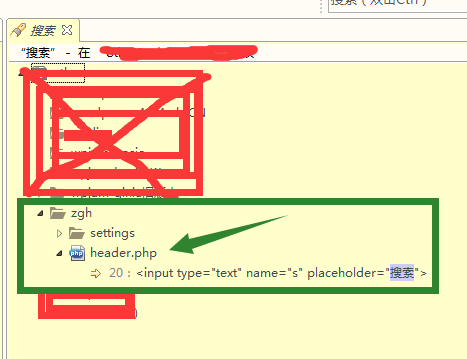
将我们需要找到的css名输入(.free_match_creatives .fmc_banner_wrap .banner_content .industry_design_type),然后在右下角的范围下拉中选择当前项目,然后点击查找,这个时候,你会发现多了一个搜索的选项卡,其中:

结果就标明所在文件哟,如果这个时候你再说你找不到,就不合适了。
注意:
- 单独上传文件的时候,FTP软件一定要选择二进制模式,不会的请百度,或者找找我的教程,虽然截止写这篇教程的时候,我还没写。
- 在遇到自适应主题的时候,不一定是唯一的地方,也许你需要修改多个css,就如上图,一下搜到了四处,这个时候你就需要更多css知识了(四行的最后一行就是手机端的样式)。
- 小编非专科毕业,对部分东西的专业名称不知道,只能按我这业余水平和业余知识告诉你是哪个东西。这个东西,就要你自己悟了。
总之呢,修改样式——就是修改css,步奏一般就是这样的,初期可能你一头雾水,慢慢接触的多了,你也就懂了。就酱!